Forwarding these new "Vanity" domains is easy.. and once you start snapping up extra urls, it can be addicting. These are called Domain Redirects and I'll walk you through how to do it in GoDaddy (which is the company I purchase and manage my domains with).
We'll use my DIY blog as the sample. I own: TheKimSixFix.com, but many people don't remember to add the "The" and type: KimSixFix.com into the search bar.
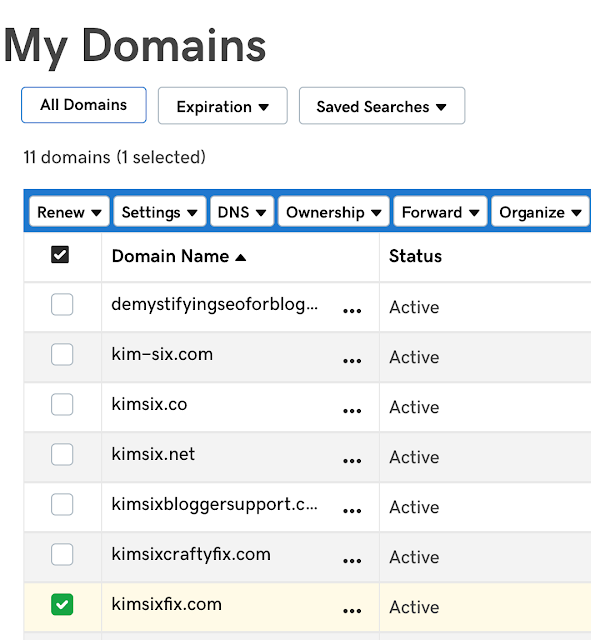
Therefore I bought KimSixFix.com as a domain and want to redirect it to my site. So after purchasing a domain I want to go to the "Manage Domains" page (you can find it under the quick links section of your dashboard)
Therefore I bought KimSixFix.com as a domain and want to redirect it to my site. So after purchasing a domain I want to go to the "Manage Domains" page (you can find it under the quick links section of your dashboard)
Next, find the domain you want to forward (You can see i have a domain hoarding problem!) and check the box next to the domain:
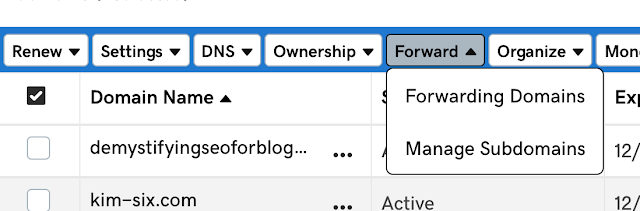
Then go up to the menu and select "Forwarding Domains"
A box will pop up and allow you to add your current site's address as the destination of your new URL:
If you don't want the URL to actually change in the browser bar you select the little button that says "Forward with Masking" (this will mask the URL) otherwise, if you want the url to automatically correct to the right one (in my case "THEkimsixfix" you would choose the 301 redirect.
Now when you mistakingly type: kimsixfix.com you will actually land on thekimsixfix.com which is the correct URL.
Easy peasy right?! This is why I keep ALL my domains in one place.. so it is seamless.
Now when you mistakingly type: kimsixfix.com you will actually land on thekimsixfix.com which is the correct URL.
Easy peasy right?! This is why I keep ALL my domains in one place.. so it is seamless.